

Then the polyhedra is removed from the map.

Movement freezes, and the up vector is rotated 90 degrees about the current direction the camera was faced in. The effect of hitting any polyhedra is the same. This results in a very similar look to the original so it seems certain that Microsoft used a method like this. The coloring is done by having each face be a slightly darker shade of gray than the previous face. Dodecahedrons are a little bit harder than the other three because the sides aren't triangular. There are four types of polyhedra visible: tetrahedrons, octahedrons, octahedrons, and dodecahedrons. These positions (and of the 2D texture objects) are chosen at initialization and stored locally in javascript variables. There are several objects floating throughout the maze. This function is used by both the camera and the rat, but the rat calls it twice as often as the camera so they move at different speeds and it's possible to cross. dead end) - rotate right (which will bring you to a state where the right side is open) if just-turned and front is open - forward.if in the middle of moving or turning, continue moving or turning.The goal is to always follow the right wall. There is a nextMove() function that determines the next step based on the current position, movement, and direction. The lookat function from Maze.js is used, with the eye corresponding to the current location in the maze and the at being the sum of the position vector and the direction vector. So I used GIMP to create the 99x99 image that corresponds to one cell of the maze and then upscaled it to a 128x128 image. The ceiling texture was a 33x33 and this doesn't work well with WebGL because it isn't a Power of Two.
#3d maze screensaver windows 98 manual
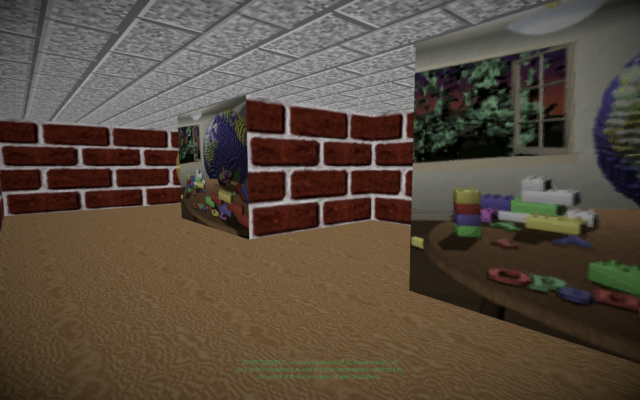
Most of the wall is red brick, but occasionally there is an image displayed on the wall, taken from a standard rendering example image that must have been used in the OpenGL manual Microsoft used. These files were extracted from the original screensaver. The walls, floor and ceiling each have specific textures. This array is looked at when determining the next move and when initially sending the vertex data to the GPU. This is randomly generated with recursive backtracking, based on an algorithm I found at. The maze is stored as a 2D array of "cells" with each cell being a four int array describing it's four walls. The matrix libraries used are from here and under the MIT License.įor comparison, a YouTube sample of the original screensaver can be found at Features that have been implemented: This project is a recreation of that screensaver using WebGL and Javascript. In windows 95 (and a few later versions of Windows) there was a screensaver that rendered and then solved a 3D maze with a a few interactive obstacles.


 0 kommentar(er)
0 kommentar(er)
